computed新上映_computed用法(2024年11月抢先看)
网页字体显示异常?教你快速修复方法! 最近一段时间,我的台式电脑在打开某些网页时,字体显示变得异常,比如出现了萝莉爱心米菲中文字体、英文花体等难以阅读的字体。经过一番努力,我终于找到了解决方法,分享给大家。 步骤一:打开问题网页 首先,打开出现问题的网页。我个人遇到的是Digikey网站。 步骤二:检查元素 按下Ctrl+Shift+C,弹出一个窗口后,点击有问题的文字。 步骤三:复制字体名称 ‹ 在弹出的窗口中找到“Computed”或“计算样式”,点开后翻到最下面,复制“Family name”后面的字体名称,然后关闭浏览器。 步骤四:删除字体 ‘️ 打开C盘,进入Windows文件夹,找到Fonts文件夹,搜索刚才复制的字体名称,找到后删除。如果无法删除,请关闭可能相关的窗口。我个人遇到的是Teamviewer。 步骤五:重复步骤 ⏲️ 重新打开浏览器,重复1到4步,直到字体显示正常或“Family name”为Roboto为止。 通过以上步骤,我的电脑字体显示问题终于解决了,希望这个方法对你们也有帮助!
🠖ue前端面试必备9大考点解析 Ÿ“– Vue面试指南:9个关键考点 1️⃣ 理解MVVM模式 解释什么是Model-View-ViewModel,并说明其设计思想。 2️⃣ Ÿ Vue的优缺点 讨论Vue的渐进式、组件化、轻量级等优点,以及单页面路由和响应式设计带来的便利。 3️⃣ „ Vue与React的异同点 比较两者在虚拟DOM、组件化开发、单向数据流和服务端渲染等方面的相似与不同。 4️⃣ € 渐进式框架的理解 阐述“渐进式”的概念,以及如何在项目中逐步引入Vue的组件系统、路由和状态管理。 5️⃣ 堖ue与JQuery的区别 解释两者在操作DOM、性能优化和开发效率上的差异。 6️⃣ 蠨™š拟DOM的概念 说明虚拟DOM是一个JS对象,通过对象来表示DOM结构,并解释其如何提高渲染性能。 7️⃣ €礸Ž方法的区别 阐述computed和methods的区别,以及watch在数据变化时的应用场景。 8️⃣ ️ Vuex的使用与场景 介绍Vuex作为状态管理器的角色,以及它在多页面、多组件通信中的重要性。 9️⃣ 砖uex的五个属性 详细解释state、mutation、action、getter和module在Vuex中的使用方法和作用。
宠物医院韩语口译必备词汇与技巧 𞠥‡†备宠物医院韩语口译的思路与技巧 … 紧急任务:30分钟后将进行宠物医院的韩语电话口译。虽然未亲临现场,但准备口译的思路同样重要。以下是快速准备韩语口译的方法: 查找常见宠物疾病翻译 猫鼻支气管炎: 고양이 전염성 비기관지염 (FVR, Feline Viral Rhinotracheitis) 猫泛白细胞减少症(猫瘟): 범백혈구 감소증 (FPL, Feline Panleukopenia) 猫杯状病毒感染: 칼리시 바이러스 (FCV, Feline Calci Virus) 耳螨: 귀진드기 이어마이트 (Otodectes cynotis) 宫形虫病: 톡소포자충 (Toxoplasmosis) 猫藓: 림웜 (Ringworm) 肠道菌群失常: 장내세균총 (Intestinal flora) 이상 발생 Š 常见医院检查的翻译 软膏: 연고 (Ointment) 口服液: 마시는 물약 (Oral solution) CT: CT (Computed tomography) B超: B-모드 초음파 검사 (B-mode ultrasonography, B-USG) 核磁共振: MRI (Magnetic resonance imaging) 抽血化验: 피검사 (Blood test) 白细胞: 백혈구 (White blood cell) 红细胞: 적혈구 (Red blood cell) 血小板: 혈소판 (Platelet) 益生菌: 프로바이오틱 (Probiotics) 肌肉注射: 근육 주사 / 엉덩이 주사 (Intramuscular injection) 静脉注射: 정맥 수액 주입 /링거 (Intravenous infusion) 皮下注射: 피하 주사 (Subcutaneous injection) 预设翻译内容,方便梳理信息 检查结果: 검사 결과 处方: 처방 居家看护(住院)注意事项: 재택 관리/입원 주의 사항 缴费: 비용 납부 ‰ 最终顺利完成口译任务,虽然实际翻译时间大约二十多分钟,但这次全新的体验让我受益匪浅。希望这些准备技巧对大家有所帮助,愿所有宠物都能健康成长!
梗阻性脑积水如何护理 —阻性脑积水属于一种常见的脑部疾病,护理方面非常重要,能够促进病情恢复,具体的护理方法如下:励、日常护理:要确保患者有一个安静、舒适的环境,保持室内空气流通。患者应采取半卧位,以减少颅内压增高带来的不适。銲、密切观察:护理人员需密切观察患者的生命体征,如呼吸、心率、血压等,以及意识状态的变化。⛳ 3、饮食方面:应以易消化、营养丰富的食物为主,避免便秘,必要时可使用轻泻剂。— 为了确诊梗阻性脑积水并评估病情,常用的检查项目包括:Ÿ 1、病史和体格检查:详细询问病史,包括症状的开始、发展过程、伴随症状等。体格检查特别关注神经系统体征。、头颅CT扫描(Computed Tomography):CT扫描可以显示脑室的大小和形状,以及是否存在脑积水。它可以快速诊断急性脑积水并帮助确定阻塞的部位。 3、磁共振成像(MRI):MRI提供更详细的脑和脊髓结构图像,能够更好地观察脑室系统、脑脊液流动情况以及可能存在的阻塞原因。 —阻性脑积水的患者需要配合医生治疗,才能促进病情恢复,想要了解具体治疗方法,请查看我的图3内容。ኣ神经外科#
€ 百度网盘高速下载秘籍 芦ƒ享受百度网盘的高速下载体验吗?頨🙩‡Œ有一个超实用的方法,让你的下载速度飞起来!€ ‘ 首先,你需要一个有效的百度网盘链接。比如这个:。记住,这个链接是关键哦! ᠦŽ夸‹来,打开你的浏览器,访问:。在这里,你可以找到一个网盘高速下载在线解析工具。 输入你的百度网盘链接,然后点击“提取”。这个工具会帮你解析链接,并提供高速下载通道。 ‰ 就这样,你可以享受每秒100M的极速下载体验了!无论是大文件还是小文件,都能快速搞定。 š 如果你对下载的文件感兴趣,不妨看看这些资料源码。比如“解密前端视频Vue3源码解析”,让你从零开始打造自己的Vue3框架! — 其他文件也都很值得一看,比如“响应系统-watch&computed”、“响应系统-ref的响应性”等等。每个文件都有详细的说明和操作指南。 最后,别忘了查看“课程导读”和“框架设计前瞻”,这些内容会帮助你更好地理解整个项目的设计思路和基本概念。 Ÿ 现在就开始你的极速下载之旅吧!享受科技带来的便利和乐趣!
Vue面试秘籍:必看6大点! ”当你在前端面试中被问到Vue时,能否流利地回答这些问题呢?让我们一起来看看这些必问的Vue知识点吧! 1️⃣ 更好的TypeScript支持 ˆ Vue.js 2.x使用Flow进行类型检查,但Flow对于复杂类型的支持有限。Vue.js 3则抛弃了Flow,转而使用TypeScript,提供了更强大的类型检查能力,支持复杂的类型推断。 2️⃣ 新增的Composition API ️ Vue 3引入了Composition API,比mixin更加强大。它可以将各个功能模块独立开来,提高代码的可复用性和压缩性。在Vue 3中,methods、watch、computed、data等都可以放在setup()函数中。 3️⃣ 新增组件功能 芖ue 3新增了Fragment组件,不再限制template只有一个根节点。Teleport组件允许我们将内容传送到任意的DOM中。Suspense组件则在等待异步组件时渲染一些额外的内容,提升用户体验。 4️⃣ Tree-shaking优化 𓊖ue 3支持Tree-shaking优化,通过摇树优化后可以修剪掉不需要的模块,减少项目体积,加快加载速度。 5️⃣ Custom Renderer API Œ️ Vue 3还引入了Custom Renderer API,允许通过自定义渲染器实现DOM编程,进行WebGL编程等操作。 6️⃣ 生命周期钩子函数变化 𑊥œ薵e 3的组合式API中,setup()函数围绕beforeCreate和created生命周期钩子运行,不需要显式定义它们。其他的钩子函数都可以编写在setup()内。需要注意的是,组合式API中的钩子函数只能在setup期间同步使用,并且依赖于内部的全局状态来定位当前组件实例。 ˆ这些知识点都是Vue面试中的热门问题,掌握它们将有助于你在面试中脱颖而出!
浏览器渲染流程全解析 今天我们来聊聊浏览器是如何将我们编写的HTML、CSS和JavaScript代码转化为屏幕上像素的。这个过程可以分为几个主要阶段,让我们一起来看看这些幕后英雄吧! 构建DOM树 𓊩斥…ˆ,浏览器需要将HTML文件解析成浏览器能理解的结构——DOM树。这个过程就像是把一堆杂乱的木头搭建成一个有序的森林。HTML解析器负责将输入的HTML文件转化为树状结构的DOM。 样式计算 Ž夸‹来是样式计算阶段,目的是为DOM树中的每个元素计算出具体的样式。这个过程需要遵循CSS的继承和层叠规则,最终生成每个DOM节点的样式,并保存在ComputedStyle中。具体步骤包括: 将CSS转换为浏览器能理解的结构; 转换样式表中的属性值,使其标准化; 计算出DOM树中每个节点的具体样式。 布局阶段 布局阶段的目的是确定DOM树中可见元素的几何位置。这个过程分为两个任务: 创建布局树:遍历DOM树中的所有可见节点,并将它们加入布局中,忽略不可见的节点。 布局计算:将布局运算的结果写回布局树中,所以布局树既是输入内容也是输出内容。 分层 † 并不是布局树的每个节点都包含一个图层。如果一个节点没有对应的层,那么这个节点就从属于父节点的图层。那么,什么情况下浏览器会为特定的节点创建新的层呢? 拥有层叠上下文属性的元素会被提升为单独的一层; 需要剪裁的地方也会被创建为图层。 图层绘制 Œ️ 图层绘制阶段将一个图层的绘制拆分成很多小的绘制指令,然后将这些指令按照顺序组成一个待绘制列表。这个阶段的输出就是这些待绘制列表。 栅格化操作 𘊧”Ž页面大小与视口差异较大,没有必要耗费巨大开销绘制出所有图层内容。因此,合成线程会将图层划分为图块,然后按照视口附近的图块来优先生成位图,实际生成位图的操作是由栅格化来执行的。 合成和显示 Ÿ 一旦所有图块都被光栅化,合成线程就会生成一个绘制图块的命令,然后将该命令提交给浏览器进程。浏览器进程根据命令,将其页面内容绘制到内存中,最后再将内存显示在屏幕上。 希望这篇文章能让你对浏览器的渲染流程有一个更清晰的认识!如果你有任何问题或想法,欢迎在评论区交流讨论哦!
Vue 2到3,大不同! Vue 2和Vue 3在很多方面都有显著的区别,这些区别涵盖了设计理念、性能提升、编码方式以及API特性等多个方面。下面我们来详细看看这些变化吧! 数据绑定原理 Vue 2使用了Object.defineProperty来实现数据的响应式机制,而Vue 3则采用了ES6的Proxy API。这个变化使得Vue 3在处理数组和深层对象的变化时更加高效。 组件API —️ Vue 2主要使用Options API,组件的选项如data、computed、methods等被分开定义。而Vue 3引入了Composition API,允许开发者使用函数式的组合逻辑,这通常涉及setup()函数,使得代码更加模块化和可复用。 生命周期钩子 𑊖ue 3中的生命周期钩子有所调整,例如新增了setup()阶段,以及像onBeforeMount、onMounted、onBeforeUpdate、onUpdated等新的钩子函数。 模板语法 ‹️ Vue 3支持更多模板功能,如Teleport和Suspense,以及对v-if和v-for的更灵活使用。这意味着开发者可以更方便地创建复杂的用户界面。 性能 € Vue 3引入了更高效的渲染机制和内存管理策略,提高了应用的性能。这使得Vue 3在处理大型应用时更加流畅。 TypeScript 支持 š Vue 3对TypeScript的支持更为完善,提供了更好的类型推断和类型安全。这使得开发者在使用TypeScript时更加得心应手。 设计理念与内部实现 ️ 模块化与拆分:Vue 3更注重模块上的拆分,允许开发者单独使用部分模块,如只使用响应式处理时,Vue 3中只需引入reactive模块即可。而在Vue 2中,需要引入完整的Vue库。这种模块化设计降低了模块间的耦合度,提高了代码的灵活性和可维护性。 API重写:Vue 3对所有的API进行了重写,采用函数式编程,支持更好的Tree Shaking,实现了按需引入,减少了打包体积。相比之下,Vue 2中的很多方法都是直接挂载在实例上,导致未使用的部分也会被打包。 总的来说,Vue 3在多个方面都进行了改进和优化,使得开发者可以更高效地创建高质量的应用。如果你还在使用Vue 2,不妨升级到Vue 3,体验一下这些新特性吧!
Vue 3升级,5大新变化! Vue.js 是一个广受欢迎的 JavaScript 框架,广泛应用于现代前端开发中。随着技术的演进,Vue 3 的发布为开发者带来了许多新特性和改进。本文将通过对比 Vue 2 和 Vue 3 的特点,帮助开发者更好地理解两者之间的差异,并指导如何利用这些改进进行开发。 响应式系统 Vue 2 的响应式系统:Vue 2 使用 Object.defineProperty 来实现数据的双向绑定和响应式更新。虽然这种方式在处理常规数据结构时表现良好,但对数组和对象的深层嵌套结构存在一定的局限性,例如无法监听数组的索引变化或对象的动态属性添加。 Vue 3 的响应式系统:Vue 3 引入了基于 Proxy 的全新响应式系统。Proxy 可以直接拦截对象的读取、写入、删除等操作,从而解决了 Vue 2 中的一些局限性。通过 Proxy,Vue 3 不仅能够监听数组的索引变化,还能够对动态添加的属性进行响应式处理。这使得 Vue 3 的响应式系统更强大且更具性能优势。 代码组织方式 —️ Vue 2 的 Options API:Vue 2 使用 Options API 来组织代码,通过 data、methods、computed、watch 等选项来定义组件的功能。虽然这种方式直观且易于理解,但随着组件复杂度的增加,不同逻辑之间的分离变得困难,导致代码的可读性和维护性降低。 Vue 3 的 Composition API:Vue 3 引入了 Composition API,它允许开发者通过 setup 函数将逻辑功能分离到单独的模块中。这不仅提高了代码的可复用性,还增强了逻辑的聚合度。通过 Composition API,开发者可以更灵活地组织代码,尤其在大型项目中,能够显著改善代码的结构和可维护性。 组件体系 𑊖ue 2 的组件结构:Vue 2 强调单文件组件(SFC),允许开发者将 HTML、CSS 和 JavaScript 代码组合在一个 .vue 文件中。这种组件化开发方式简化了项目的结构和管理,特别适合小型和中型项目。 Vue 3 的组件增强:Vue 3 在保留 Vue 2 组件体系的基础上,引入了一些重要的新特性: Fragments:允许组件返回多个根节点,减少了不必要的 DOM 包装元素。 Teleport:让组件的 DOM 节点可以渲染到另一个指定的位置,非常适合实现模态框和全局提示等场景。 Suspense:处理异步组件加载,使得异步操作更易管理。 性能优化 € Vue 2 的性能表现:Vue 2 在性能上已经做了许多优化,足以应对大部分应用的需求。然而,由于其核心实现上的一些技术限制,例如基于 Object.defineProperty 的响应式系统,在处理大量数据或复杂嵌套结构时可能会有性能瓶颈。 Vue 3 的性能提升:Vue 3 通过多种方式提升了性能,包括但不限于: 优化响应式系统的实现,提高性能。 引入更高效的组件渲染机制。 改进虚拟 DOM 的实现,减少内存占用和计算开销。 结论 Š 总的来说,Vue 3 在响应式系统、代码组织方式和组件体系等方面都有显著改进,尤其是在大型项目和复杂应用中,这些改进能够显著提升开发效率和代码质量。对于想要升级到 Vue 3 的开发者来说,了解这些变化是非常重要的。
双非本科逆袭!百度前端上岸记 大家好,今天我想和大家分享一下我如何从双非本科逆袭到百度前端岗位的经历。希望我的经验能给大家一些启发和帮助。 背景介绍 “ 我来自广东海洋大学,是一所普通的二本学校。从大二开始,我就自学前端开发,走了一条自学的路线。具体来说,我学了HTML、CSS、JavaScript、ES6、Vue2、Vue3、UI组件库、小程序(wx/uniapp/taro)、TypeScript、React全家桶、算法、Node.js、MongoDB/MySQL、Webpack、面试技巧和开源项目。 实习经历 䧤𘉥狯ˆ‘陆续参加了几次实习。这里分享一下我的实习经历: 福建星网锐捷:日常实习,2022年12月到2023年3月。 深圳深信服科技:日常实习,2023年4月到2023年6月。 上海众安保险:暑期实习并转正,2023年6月到2023年9月。 北京百度:秋招提前批提前实习,2023年9月到2024年3月。 前端面试八股文 在面试过程中,我总结了一些高频的前端面试问题,分享给大家: 闭包的理解 JS变量提升 this指向(普通函数、箭头函数) call、apply、bind的区别 JS继承的方法和优缺点 new操作符的作用 defer和async的区别 CSRF攻击是什么 XSS攻击是什么 服务端渲染 性能优化指标和量化方法 前端性能优化手段 React中Hooks的优缺点 React事件绑定原理 setState是同步还是异步 Promise是什么及其使用方法 JS实现异步的方法 Cookie、sessionStorage、localStorage的区别 如何实现可过期的localStorage数据 Token能否放在Cookie中 Axios的拦截器原理及应用 创建Ajax的过程 Fetch请求方式 Vue钩子函数 组件通信方式 Computed和Watch的区别 V-if和V-show的区别 Vue的keep-alive Vue中$nextTick的作用与原理 Vue列表为什么加key 希望这些内容能帮到正在准备面试的小伙伴们!如果你有更多问题,欢迎在评论区留言,我会尽力解答。祝大家都能找到心仪的工作!ꀀ
郑州是一线城市吗
世家是什么意思
拓跋焘怎么读
终极三国周瑜
广州市市场
核桃盘玩方法
丁卯时是几点
探望坐月子的礼物
金字旁一个衣
遍地花开
七杀格是什么意思
莫泊桑的作品
曲阜高铁
景泰石林
佛肚竹风水禁忌
芜湖人
贵州人均gdp
郭氏家谱
辣酒煮花螺
忽的部首
后期go
巫术咒语
谁的英语
茅塞顿开的近义词
美食手抄报
配筋图纸符号详解
无底洞打一个成语
七月英语缩写
洼组词组
短裙的英语怎么读
舒畅的意思
什么是红头文件
灰太狼配音演员
披头散发读音
渗出的拼音
日全食的形成原理
根号6等于多少
出纳管理
野营英文
关于母爱的电影
穿墙网
日加斤
然文言文意思
穹之扉
李若彤个人简介
李蠕蠕
robot魂吧
如皋读音
泰国穿越剧
蝉蜕怎么读
革命歌曲
耳朵旁一个鬼
瞿阝
墨宝非宝小说
文本效果怎么设置
平动是什么意思
熬夜定义
氯雷他定读音
山加乘念什么
中华圣贤经
演员田雨
老少咸宜
叶童有孩子吗
我回来了日语
红粉骷髅什么意思
闯关东演员表全部
厦门brt时间表
杨梅坑
亚洲英语怎么读
伺候读音
胃瘫
扩初设计
乱回向的后果
消防监控证怎么考
纸做的枪
白垩纪时代
明日边缘豆瓣
茕茕白兔
世界最好的车
木并读什么
阴公是什么意思
强壮的英语怎么读
白鹿原在哪里
张目结舌
魔兽争霸官网
李傕怎么读
塔木陀在哪
mvp车型
鸡兔同笼的方法
什么大笑四字成语
rqr
英尺等于多少米
攀鲈
红警怎么结盟
老师是什么排比句
洛阳有几个县
八百里秦川诗句
武松人生轨迹
土味头像
6大写
美是什么结构
后羿嫦娥
维持的意思
二氧化硅分子量
管理学学士学位
可能是什么意思
独树一帜什么意思
西游记四大天王
笔耕不辍的意思
大唐荣耀演员表
淮河流域图
区加瓦
李多海李易峰
袋鼠英语
俞加偏旁组成新字
云南保山旅游攻略
周立波现状
洛阳名人
民族团结知识
神啊救救我吧
阿尔法是什么意思
枸杞岛在哪里
明和空读什么
虾仁扒油菜
末学是什么意思
国道是什么意思
修仁薯莨
什么花不能吃
吉他入门练习曲
韩国电影女演员
滚用英语怎么说
若羌怎么读
遣怎么读组词
科目一怎么学
云台寺
举措是什么意思
豆瓣高分电视剧
杨洋年龄
琵琶怎么读
泰星vill
聚会英语怎么说
泰族
刀剑神域结局
浙江宁波区号
梁致远
裸蕨
学做月子餐
单数是什么意思
金字旁目
姐姐真漂亮歌词
泰坦尼克号豆瓣
一人之下诸葛青
香肠是发物吗
地铁轨道
清晨歌词
神关羽技能
丰田车标志图片
环比怎么计算
晨曦的寓意
太原私立小学
鸡兔同笼的方法
邂逅的解释
定性是什么意思
鸳鸯五珍脍
牙雕
桧读音
吕布的妻子
1600词
重庆话常用口语
牛肉焯水多长时间
她说张碧晨
敖寸心
赵东俊
埃斯库罗斯代表作
通山话
十五夜望月王建
榜一是什么意思
3d魔图
叼组词
太原地铁3号线
手串的盘法
机器人三大原则
王秋儿和霍雨浩
灌篮高手角色
灯笼的英语怎么读
绿叶红花
食用菌菌种
眉山音乐喷泉
利刃出鞘豆瓣
翌怎么读
dc小丑
好先生大结局
瑰宝是什么意思
世界十大最美公路
包子什么馅最好吃
飞行仪表
什么花不能吃
美式热狗
坊多音字组词
枯槁的读音
最新视频列表

computed缓存指的是什么意思?随便举几个例子就行哔哩哔哩bilibili

3.12.计算属性computed的用法哔哩哔哩bilibili

14computed函数计算属性哔哩哔哩bilibili

【VUE面试题】computed的用法哔哩哔哩bilibili

使用computed拦截vmodel【渡一教育】哔哩哔哩bilibili

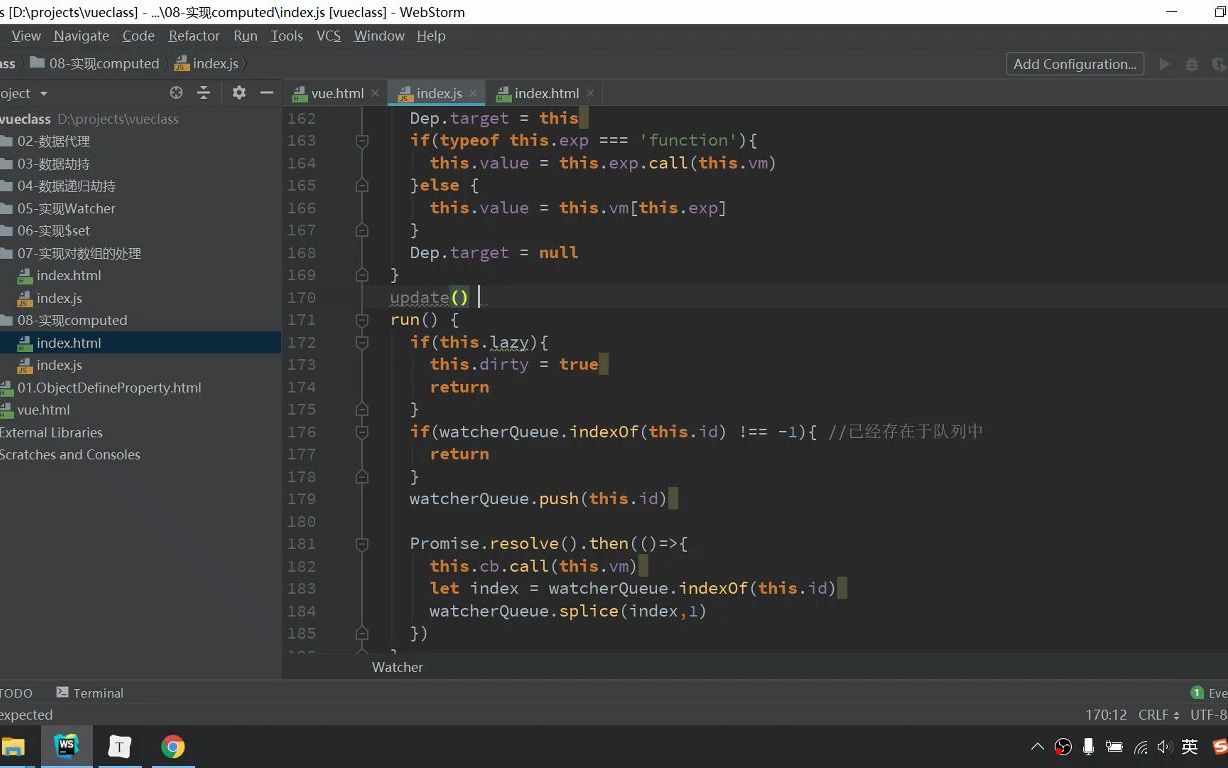
【深入理解Vue原理】81 初步实现computed的思路哔哩哔哩bilibili

Vue快速入门(十三)Vue的computed计算属性哔哩哔哩bilibili

01VueJs计算属性computed及watch示例使用介绍哔哩哔哩bilibili

【深入理解Vue原理】84 实现computed惰性和缓存哔哩哔哩bilibili

任务24:7.computed实现原理(2)哔哩哔哩bilibili
最新素材列表
全网资源
全网资源
vue3源码解析:第三部分
全网资源
全网资源
预订Computed Tomography Exam Secrets Study Guide: CT
预订 Computed Tomography
[二手9成新]Computed Tomography and Magnetic Resonance
预订 Computed Tomography: A Primer for Radiographers
【4周达】Computed Tomography: Advanced Clinical Applications
【预订】Computed Tomography
海外直订Computed Radiation Imaging: Physics and Mathematics of Forward and Inverse Probl 计算机辐射成像:正问题和反
biomedparse: a foundation model for smarter, all
【预订】Computed Synchronization for Multimedia
预订 applications of x
预售 按需印刷 Cone Beam Computed Tomography in Implantology and Dentistry
海外直订医药图书Computed-Tomography a Powerful Tool for Diagnosis of Pediatric and Adu 计算机断层扫描是诊断儿童和成人先天性心脏病
【预订】Mosby's Exam Review for Computed
【预订】Computed Tomography of the Pituitary
【预订】Computed Tomography of the Body: A
【4周达】Computed Tomography: Advances in Research and Applications
预订Cone Beam Computed Tomography
预订 学位论文Cone Beam Computed Tomography
Advances in Computed Tomography for Geomaterials: GeoX 2010
论文advanced dental radiology
预订MicroComputed Tomography:Methodology and Appli
预订Computed Tomography - Clinical Applications
【预订】X-Ray Computed Tomography in Biomedical
【预订】Cardiovascular Computed
预订 学位论文A Determination of the Accuracy of Cone Beam Computed Tomography
预订 Computed Tomography, Anatomy, and Morphometry of the Lower Extremity
预订 Computed Tomography in Intracranial Tumors
预订 Advanced Topics of Computed Tomography
预订 Computed Tomography
Computed Tomography A Primer For Radiographers PDF电子版
预订Computed Tomography
【预订】X-Ray Computed Tomography in Biomedical
海外直订医药图书Computed Tomography for Technologists: Exam Review 计算机断层扫描技术:考试回顾
现货What Can Be Computed?: A Practical G...
预订 Dose Optimization in Digital Radiography and Computed Tomography
【2-4周达】Computed Tomography: From Photon Statistics to Modern Cone-Beam CT
预订 Multidetector Computed Tomography in Cerebrovascular Disease: CT Perfusion Imaging 脑血管疾病
海外直订医药图书Computed Tomography of the Lung 肺部计算机断层扫描
【预订】Spectral, Photon Counting Computed Tomography 9780367490119
【二手9成新】Computed Tomography 1977计算机断层扫描 不详 不详
预订 Computed Tomography of the Retroperitoneum: An
【预订】Computed Tomography
【预订】Computed Tomography in Head
【预订】Computed Tomography of the Lung: A
预订 Computed Tomography Imaging in 2012, an Issue o
按需印刷3D Image Reconstruction Techniques for Cone Beam Computed Tomography[9783639764086]
【4周达】Computed Radiography
【预订】Weight Bearing Cone Beam Computed
【预订】Metaphorical Signs in Computed
Computed Tomography for Technologists Exam Review
全网资源
【4周达】Icrp Publication 87: Managing Patient Dose in Computed Tomography
【预订】Current Progress in Computed
预订 Computed Tomography of the Cardiovascular System
预订Atlas of Cardiovascular Computed Tomography
相关内容推荐
专栏内容推荐
- 素材来自:youtube.com
- 素材来自:youtube.com
- 素材来自:youtube.com
- 2196 x 1334 · jpeg
- Methods and Computed Properties - 30 Days of Vue | newline
- 素材来自:newline.co
- 1200 x 1550 · png
- Intro To Computed radiography- Lateral - 6 ³ inclass Notes computed Radiography ####### ( CR ...
- 素材来自:studocu.com
- 1200 x 630 · png
- Computed Properties in React
- 素材来自:daveceddia.com
- 2880 x 1852 · png
- Computed Values: More Than Meets The Eye | CSS-Tricks
- 素材来自:css-tricks.com
- 649 x 256 · png
- Computed fields basics – Benchling
- 素材来自:help.benchling.com
- 946 x 620 · png
- Vue学习笔记:之computed配置,这个配置叫计算属性 - 哔哩哔哩
- 素材来自:bilibili.com
- 1280 x 800 · jpeg
- Building With Patterns: The Computed Pattern | MongoDB Blog
- 素材来自:mongodb.com
- 483 x 342 · png
- An overview of computed columns in SQL Server
- 素材来自:morioh.com
- 1200 x 675 · png
- What is Swift Computed Property | Sarunw
- 素材来自:sarunw.com
- 1920 x 1027 · png
- Vue3.0-计算属性computed_vue 3.0 computed-CSDN博客
- 素材来自:blog.csdn.net
- 1024 x 538 · jpeg
- PostGraphile-Shema: Computed Columns – Mayflower Blog
- 素材来自:blog.mayflower.de
- 841 x 548 · png
- 详解vue中computed表示和用法-群英
- 素材来自:qycn.com
- 1408 x 620 · png
- vue 计算属性未重新计算 / computed 未触发 / computed 原理&源码分析_vue3 computed 没有响应-CSDN博客
- 素材来自:blog.csdn.net
- 4256 x 2832 · jpeg
- Understanding Computed Tomography: Part 1
- 素材来自:vet-ct.com
- 2122 x 1304 · jpeg
- vue3.0 watch 和 computed源码解析(举例图解)__Vue.js - VueClub
- 素材来自:vue-js.com
- 1147 x 775 · jpeg
- Computed Fields – Odoo tricks and tips
- 素材来自:odootricks.tips
- 1816 x 1202 · jpeg
- vue3.0 watch 和 computed源码解析(举例图解)__Vue.js - VueClub
- 素材来自:vue-js.com
- 2200 x 1100 · png
- Computed Property Names / An overview of computed columns in SQL Server : At the end of this ...
- 素材来自:ylimafhtimseht.blogspot.com
- 821 x 722 · png
- computed方法使用说明_computed里面的方法怎么调用-CSDN博客
- 素材来自:blog.csdn.net
- 638 x 384 · png
- Vue中的计算属性computed - 你我博客
- 素材来自:niwoxuexi.com
- 1110 x 900 · png
- 自定义属性,v-bind computed的使用
- 素材来自:ppmy.cn
- 800 x 400 · png
- Computed & Watch properties in Vue JS with examples?
- 素材来自:learncodeweb.com
- 1896 x 942 · png
- vue 计算属性未重新计算 / computed 未触发 / computed 原理&源码分析_vue3 computed 没有响应-CSDN博客
- 素材来自:blog.csdn.net
- 909 x 294 · png
- 第十六篇 Computed 计算属性的应用_computed计算属性-CSDN博客
- 素材来自:blog.csdn.net
- 1024 x 400 · jpeg
- Pass parameters in computed properties in Vue.js
- 素材来自:codeamend.com
- 668 x 1166 · png
- Computed Raman (a) and IR (b) spectra of GDY systems: 6-hT 2 , 6-HT 2 ,... | Download Scientific ...
- 素材来自:researchgate.net
- 1011 x 699 · png
- vue学习笔记---(2)计算属性computed和监视属性watch(完整写法和简写形式)_computed完整写法-CSDN博客
- 素材来自:blog.csdn.net
- 864 x 701 · png
- 拜托别再用computed传参了,来看看computed原理吧-CSDN博客
- 素材来自:blog.csdn.net
- 1148 x 872 · png
- Vue3计算属性 props computed set v-model emit_vue3computed prop的值-CSDN博客
- 素材来自:blog.csdn.net
- 1353 x 1123 · png
- Vue实例的基本属性,computed计算属性,watch监听属性以及过滤器filters_举例说明什么是单向数据绑定?什么是计算属性,什么是状态监听? 什么是过滤器?-CSDN博客
- 素材来自:blog.csdn.net
- 683 x 1097 · png
- Top: Computed structure of 9 comprising σ-bound H 2 ligands at each Ru... | Download Scientific ...
- 素材来自:researchgate.net
- 1412 x 780 · png
- vue源码解析computed多次访问会有死循环原理_vue.js_脚本之家
- 素材来自:jb51.net
随机内容推荐
牛金刚
三级医师查房制度
计算机网络分为
喜峰口战役
四通转运
电子章制作
烤橙子
外地医保怎么报销
optik
专业学习
杭州钱江世纪城
bdp个人版
绍兴和议
人死之后
企鹅服
蒸汽烤箱
英国可卡犬
校园艳史
英语词汇大全
拉萨景点
芭比迪丽拉
曾翔书法
赤鲜糖醇
中国文化的精神
王者荣耀艾琳
瑟曦兰尼斯特
五阶魔方
泥岩
中医养生
vr头显
脸上长癣图片
郭巨侠
rtrt
很久以前羊肉串
hash值
青花瓷图案
脸过敏图片
姓名八字
苗医生
二维码的原理
剪刀男
怎么画眉毛
工程验收流程
法语课程
耐心的重要性
经天纬地之才
伊萨卡国际城
抽象劳动
第三战区司令长官
漏斗胸的图片
生物书
blam
资产证明怎么开
hec
东华帝君是谁
蒙牛酸奶图片
挪威科技大学
同城啪啪
微观辨水
固相微萃取
灾变论
反欺诈
微网站案例
苹果官方电话
大学生mooc
待机
什么是个性
17寸笔记本推荐
工勤人员
金地龙城中央
不良人李星云
健身操音乐
索隆
超脱台词
峨眉山图片
女教师电影
女士休闲裤
930事件
伦理集合
定点双眼皮
豆瓣电影排行
变美小窍门
亨利卢梭
吴卓羲电视剧
舆论压力
车强险多少钱
天主教电影
深圳经济
白色背景图片全白
莫氏硬度
怎样学钢琴
帆布鞋吧
可研报告收费标准
苹果保修政策
微网站案例
修炼爱情的心酸
幽浮2
怎么学画画
牛金刚
鸡的画法
beyond乐队
天行九歌焰灵姬
文理分科如何选择
字体生成
大学生mooc
谈谈辩证法问题
普通逻辑学
谷川联行
教育的名言
请吃饭
什么叫基金
大兴地铁
杜苏芮台风
pwd
农村适合开什么厂
吻戏图片
三国演义中的成语
组织能力
和平鸽图片
西晋地图
服装货源网
结构工程
折信封
如何介绍一个产品
三毛撒哈拉的故事
遇到问题怎么解决
中美貘
赋能
座次礼仪
血与冰激凌三部曲
交强险多少钱一年
武侠甄子丹
奢侈品女包
安卓模拟器手机版
卡波姆
朝鲜族网站大全
贴片电阻阻值表
moea
90后的回忆
lol闪退
恢复桌面
爱尔兰语
英文名怎么取
海子自杀
健美女
器大活好
投影仪哪里买
住院图片
许诸
wsbm
厨房灶台
双闪灯
大国兴衰
全面覆盖
蛇鱼图片
金榜题名电影
人造人13号
情事2014韩国
英国本科
霸王龙的故事
抹茶
大专毕业证图片
地板效果图
数据是什么
惊悚图片
桂妮维亚
莱布尼茨公式
纸盒手工制作大全
修指甲
淫羊藿酒
代账会计
淮北景点
身份证正反面
学术研究
说再见英文
人性的图片
集权
卡廷森林
潇洒哥图片
利雅路
八上数学书答案
个人住房公积金
日本筑波大学
弱起小节
柔性生产
计算机测量与控制
日本筑波大学
试吃
电脑密码怎么设置
比兴
评价女王
黛山
星宿事件
网页无法访问
考研咨询
桃花酒
摩托车声音
住院图片
美女p
林婉瑜
今日热点推荐
外交部回应优衣库不用新疆棉
安以轩老公被判处13年有期徒刑
第11批志愿军烈士安葬祭文
我是刑警 打码
印政府还在用被封杀4年的中国APP
巴黎世家售出8天后要顾客补1147元
蛇年春晚标识有什么寓意
韩安冉称do脸模板是赵露思
新疆棉是世界最好棉花之一
韩国人的精致穷
fromis9解散
鹿晗好拽
周密 格局
春晚官博回复檀健次春晚相关
这些抗老猛药敏感肌别碰
关晓彤迪拜vlog
我是刑警口碑
马云现身阿里巴巴园区
雷霆vs湖人
iQOONeo10打游戏包稳的
周密把周芯竹买话筒的钱转给她了
鹿晗回应喝多了
林志玲晒亲子照
导致胃癌的6个高危因素
TES官宣369续约
官方公布冷藏车厢内8人窒息死亡详情
中国游客在马尔代夫潜水遭鲨鱼咬头
樊振东回上海交大啦
油腻的小学生作文究竟是谁的错
张婧仪眉骨阴影
348万买的学区房厨房竟是违建
17名男女KTV聚众吸毒被一锅端
蛇年春晚官宣
iQOONeo10价格
宁悦一段演讲全是讽刺
再见爱人4第七期视频没了
杨紫 家业路透
iQOONeo10双芯战神
迪丽热巴ELLE2025开年刊封面预告
女子在中医诊所遭性侵医生被刑拘
祝绪丹 虞书欣丁禹兮的cp保安
fromis9合约到期不续约
安以轩得知老公被判13年后很伤心
王楚钦林诗栋赛前对练
冯绍峰接想想放学回家
纯白无瑕的新疆棉花不容抹黑玷污
冻掉手脚的志愿军战士遗憾没能冲锋
黄雅琼回应郑思维退出国际赛场
中俄在日本海空域战略巡航照片
声生不息等了卫兰三年
【版权声明】内容转摘请注明来源:http://maijichuang.cn/ewstya_20241126 本文标题:《computed新上映_computed用法(2024年11月抢先看)》
本站禁止使用代理访问,建议使用真实IP访问当前页面。
当前用户设备IP:3.12.36.45
当前用户设备UA:Mozilla/5.0 AppleWebKit/537.36 (KHTML, like Gecko; compatible; ClaudeBot/1.0; +claudebot@anthropic.com)





