npm命令前沿信息_npm命令是干嘛的(2024年11月实时热点)
UE像素流与Web协同开发指南(一) 与Web进行交互主要涉及两个方面:UE向Web发送消息和Web向UE发送消息。为了实现这一功能,UE程序中需要启用像素流插件,而Web端则需要安装@epicgames-ps/lib-pixelstreamingfrontend-ue5.x依赖包。 本文将介绍如何创建Web端应用以及如何从Web端向UE发送消息。后续文章将介绍更多UE和Web端的交互方式。 [一R] 创建Web端应用 要在Web端进行开发,首先需要通过npm安装对应的依赖包: shell npm i @epicgames-ps/lib-pixelstreamingfrontend-ue5.x '@epicgames-ps/lib-pixelstreamingfrontend-ui-ue5.2' 安装完成后,就可以在代码中调用UE Web封装好的API来与UE程序进行交互了。更详细的API信息可以参考GitHub上的文档,或者直接阅读Typescript类型定义文档。 [二R] Web向UE发送消息 UE像素流Web API提供了三个函数来向UE发送消息:emitCommand、emitConsoleCommand和emitUIInteraction。 2.1.[向右R] emitCommand 这个函数可以用JSON对象的形式向UE发送任意命令。例如,你可以发送一个包含游戏逻辑的JSON对象,UE程序会接收并处理这些数据。 2.2.[向右R] emitConsoleCommand 这个函数可以向UE发送控制台命令。例如,你可以发送“stat fps”来显示帧速率。需要注意的是,由于虚幻引擎控制台命令的强大功能,这个功能可能会带来安全风险,所以UE程序默认没有启用这个功能。如需启用,需要在UE程序的快捷方式里添加启动参数-AllowPixelStreamingCommands,或者使用“独立游戏”选项从虚幻编辑器启动它。 2.3.[向右R] emitUIInteraction 这个函数将任意字符串或JSON对象发送到游戏。使用这个方法从Web发送消息到UE程序,在UE程序中可以接收并进行处理。例如,你可以发送一个包含用户界面元素的JSON对象,UE程序会更新相应的UI元素。 通过这些方法,你可以实现Web端与UE程序的双向通信,从而创建更加丰富和交互性更强的游戏体验。
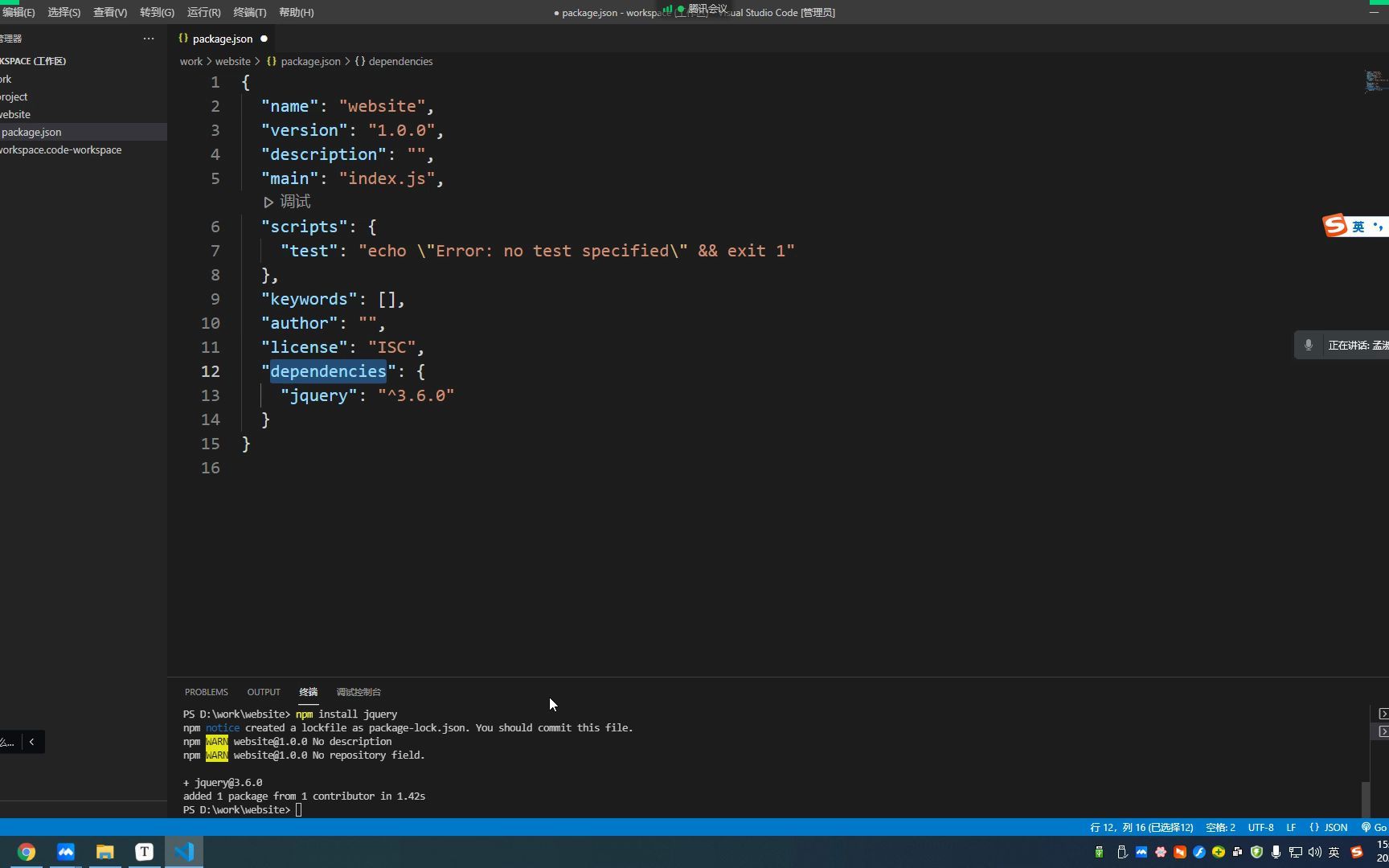
€秒启动Node后台服务攻略 砥‰置准备: - 建库建表,确保数据库配置正确。 - 进入后端项目目录,删除node_model模块和package-lock.json文件。 栥ㅤ- 使用npm i命令,一键安装项目所需依赖。 € 启动服务: - 运行node app.js命令,即可快速启动Node后台服务。 ᠦ𘩩樦示: - 启动过程中,注意查看控制台输出,确保服务正常启动且无错误信息。 - 根据项目需求,可能还需要进行额外的配置和优化。 ‰ 成功启动: - 当看到"App running at..."的提示时,表示服务已成功启动并监听指定端口。此时,你可以通过浏览器或其他客户端进行访问和测试。 更多信息: - 如需了解更多关于Node.js和后端开发的资讯和教程,请访问官方网站或相关技术社区。
栎ode.js实现文件打包自动化 ƒ实现文件打包的自动化吗?通过Node.js,你可以轻松实现!指定一个目录,然后使用Node.js将其打包成.zip文件,无需手动操作。 ᠨˆ衷是为了解决项目部署中手动打包文件的繁琐问题。无论是通过gulp进行自动化部署,还是手动打包后发送给同事,自动化压缩文件功能都能大大提高效率。 ‰ 实现目标很简单:只需执行npm run zip命令,dist目录下的所有文件就会被自动打包成一个压缩包,并命名为dist-202405100905.zip。 实现代码前,请使用NPM或YARN安装所需的插件:yarn add dayjs archiver。为了优化流程,你可以结合build命令,在build完成后自动执行zip操作,无需等待build完成后再手动执行zip。 € 现在,你可以享受文件打包的自动化带来的便捷了!无论是项目部署还是文件传输,都能轻松搞定!
Vue3鲜花商城高仿项目,纯前端实现 𘠩Š𑥕†城高仿项目 𘊊这是一个基于Vue3的鲜花商城项目,旨在通过纯前端技术实现一个简单的商城系统。项目包含用户登录注册、购物车、后台管理、商品管理等功能,适合作为Vue3的项目作业。 ️ 技术栈 ️ 基于Vue3开发 使用vue-router4+进行路由管理 通过axios进行数据请求模拟 UI部分采用element-plus实现 € 启动方式 € 使用npm或yarn进行启动 命令:npm run 该项目纯前端无后台、无数据库,完全基于Vue3实现。
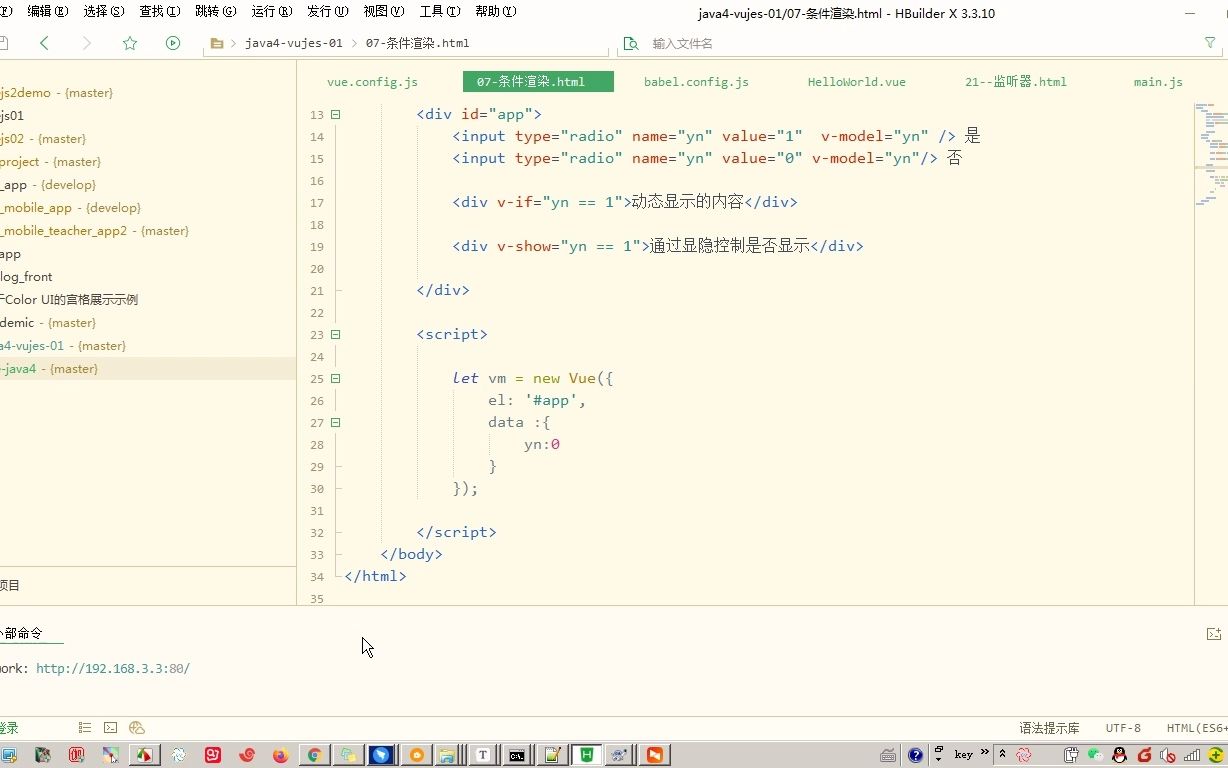
使用Vue3构建的个人相册与博客项目 这是一个使用Vue3纯前端项目,没有后端和数据库,数据通过json-server模拟。主题是“我的相册”和个人博客。 技术栈 Vue3 Vite Pinia Axios Element-Plus Json-Server 页面 首页 风景相册 美食相册 留言板 我的日志 个人信息 登录 注册 页面预览 首页:显示风景相册、美食相册、留言板、我的日志、个人信息等导航链接。 风景相册:展示风景照片,如“牛排四爵”和“低调奢华”系列。 美食相册:展示美食照片,如“天津包子”和“避暑山庄”。 留言板:用户可以输入姓名、联系方式、留言标题和内容。 我的日志:展示个人经历和兴趣爱好,如“学生经历”和“兴趣爱好”。 个人信息:显示用户的基本信息,如姓名、性别、爱好等。 登录:用户可以输入账号和密码进行登录。 注册:用户可以注册新账号并设置密码和手机号。 编辑器和运行命令 编辑器:VSCode和HBuilderX都可以运行该项目。 运行命令:npm run dev 总结 这个项目使用了Vue3的最新语法,如v-for、v-on、v-model、v-bind、vue-router和component组件等。通过json-server模拟数据,实现了8个页面的展示和交互功能。希望这个项目能给你带来一些启发和帮助!
appium 𑠩š着移动应用的快速发展,移动应用自动化测试变得越来越重要。Appium作为一款开源的移动应用自动化测试框架,支持iOS和Android平台,具有跨平台、多语言支持和强大的功能,成为了开发者和测试人员的首选工具。本文将介绍Appium的开发过程,帮助读者了解如何使用Appium进行跨平台移动应用自动化测试。 一、什么是Appium? Appium是一款开源的移动应用自动化测试框架,支持iOS和Android平台。它使用WebDriver协议来驱动移动设备,可以使用多种编程语言进行开发,如Java、Python、Ruby等。Appium提供了一系列API和工具,使开发者能够编写自动化测试脚本,模拟用户在移动设备上的操作,如点击、滑动、输入等。 二、Appium的开发环境搭建 安装Java开发环境:首先需要安装Java Development Kit (JDK),并配置环境变量。 安装Appium:可以通过npm (Node Package Manager) 安装Appium,运行命令npm install -g appium即可。 安装Appium客户端库:根据选择的编程语言,安装相应的Appium客户端库,如Java可以使用Appium Java客户端库。 三、Appium的基本用法 连接移动设备:在Appium中,需要连接移动设备或模拟器来执行自动化测试。可以通过USB连接真机,或者使用模拟器来进行测试。 编写测试脚本:使用选择的编程语言编写测试脚本,通过Appium提供的API来模拟用户操作。例如,可以使用driver.findElement(By.id('elementId')).click()来点击某个元素。 运行测试脚本:将编写好的测试脚本运行起来,Appium会将命令发送到移动设备上执行,并返回执行结果。 四、Appium的特点 跨平台支持:Appium支持iOS和Android平台,可以在不同的设备上执行相同的测试脚本,提高了测试的灵活性和效率。 多语言支持:Appium支持多种编程语言,如Java、Python、Ruby等,开发者可以选择自己熟悉的语言进行开发。 集成性:Appium可以与其他测试框架和工具进行集成,如JUnit、TestNG、Jenkins等,方便进行持续集成和自动化测试。 强大的功能:Appium提供了丰富的API和工具,可以模拟用户在移动设备上的各种操作,如点击、滑动、输入等,满足不同测试场景的需求。 五、Appium与其他工具的对比 与LoadRunner相比,Appium是一款专注于移动应用自动化测试的工具,而LoadRunner则更适用于Web应用和企业级应用的性能测试。Appium具有跨平台、多语言支持和开源的特点,而LoadRunner则提供了更多的性能测试功能和报告分析工具。 结论:Appium作为一款跨平台移动应用自动化测试工具,具有多语言支持、灵活性和集成性等特点,可以帮助开发者和测试人员提高测试效率和质量。通过学习和使用Appium,开发者可以更好地进行移动应用的自动化测试,提升产品的质量和用户体验。
9款AI工具助力网站开发,提升效率! 想要开发一个网站但不懂编程?这些AI工具可以帮你从零开始到完成网站开发! ŸCODEIUM - 你的AI编码助手Ÿ 实时代码补全与生成 支持20+种编程语言 内置代码解释功能 兼容VSCode、JetBrains、Sublime等开发环境 自动化代码建议,提升编码效率 适用人群:所有编程语言开发者 SNYK - 安全守护 实时漏洞扫描,自动修复安全问题 监控npm包,集成GitHub/GitLab 依赖关系分析,节省调试时间 适用人群:生产项目开发者,确保项目安全 蕉ZARD - 设计到代码的魔法芤›–草图生成工作代码 Figma转HTML/CSS/React AI提供组件建议,多个框架导出 包含响应式设计,适合快速原型制作 适用人群:设计师与前端开发者 —️DURABLE - 强力网站构建者—️ 从简单文字描述生成完整网站 AI自动生成专业文案、图片、配色方案 内建SEO优化,导出Clean Code 适用人群:快速打造客户站点 šGITFLUENCE - Git命令小帮手š 将简单英语转化为Git命令 提供命令说明与用例示例 解决复杂Git场景,适合Git新手 适用人群:初学者及需处理复杂Git操作的开发者 ‚HUMATA AI - 代码耳语者‚ 与代码库“对话”,轻松理解遗留代码 即时记录与多文件分析 集成GitHub,节省大量文档阅读时间 适用人群:大型代码库开发者 KERAS - AI实现变得简单 快速部署机器学习(ML)功能 支持图像与文本处理 提供即用型模型与简单语法 适用人群:希望快速集成AI功能的开发者 TENSORFLOW - 企业级AI 可扩展的机器学习解决方案 提供预训练模型与性能优化 支持云集成,适合大规模生产环境 适用人群:严肃的AI应用开发者(Google、Intel、Twitter等使用) ᔁBNINE - 专业版代码补全ኦ™𝤻㧠建议,支持多种语言 根据编程风格自动学习 离线工作,IDE集成 适用人群:希望加速编码过程的开发者 €NETLIFY - 快速部署解决方案€ 一键部署,自动化性能监控 自动SSL设置与CI/CD集成 实时分析,优化开发与部署流程 适用人群:开发者和运营人员,快速实现项目上线
买代码必看!项目结构详解 同学们,买代码的时候你们是不是也遇到过这种情况?买的代码分为两种:一种是SpringBoot+Vue的项目,另一种是SpringBoot+Vue+UniApp(小程序)的项目。今天我就来给大家详细讲讲这两种项目的结构,特别是小程序的部分。 小程序的结构 ‚ 对于UniApp项目,一般会把uniapp的代码放在Java项目的resource或者webapp目录下。具体来说,front目录下放的是uniapp的小程序代码,而admin目录下则是管理端的前端代码。为了方便大家使用,很多项目都会提供已经打包好的代码,直接可以运行。不过,建议大家在购买的时候一定要让卖家帮你安装好开发环境! 开发环境的安装 ️ 要开发这个项目,首先你需要安装相关的环境和工具。对于uniapp的代码,你需要使用HBuilder来编译和运行,这样可以直接在小程序上运行。需要注意的是,HBuilder需要安装在一些特定的版本上,具体可以参考项目的文档。 对于管理端的前端代码(admin项目),你需要安装Node环境。一般建议下载14版本的Node,并配置淘宝镜像进行下载。安装好之后,使用npm install命令安装依赖,然后使用npm run dev或者npm run serve命令来启动项目。如果你想打包项目,可以执行npm run build命令。 小结 总的来说,买代码的时候一定要搞清楚项目的结构和开发环境的需求。希望这篇文章能帮到你们,祝大家开发顺利!如果有任何问题,欢迎留言讨论哦!
Nest.js校验秘籍劰Ÿ“š 这一章,我们将学习如何使用class-validator和class-transformer来校验接口的入参,并通过Apipost工具进行测试。 砥ㅤœ覎祈𖥏“入以下命令安装所需依赖: ``` npm i class-validator class-transformer -S ``` 配置校验规则:在DTO中配置接口入参的校验规则。例如,使用IsNotEmpty来检验是否为空。你可以参考class-validator官网了解更多校验规则。 砨𐃨Ž奏㯼š使用Apipost工具调试接口,这次不传递s_name参数,观察接口是否返回错误信息,以确认校验是否成功。 ‹ 测试接口:通过访问localhost:端口号/api/user/create,并带上参数s_name和s_age,测试接口是否正常工作。 ˆ 扩展学习:在掌握了如何创建接口后,可以尝试编写增删改查的接口,参考示例代码。 š 至此,我们成功使用class-validator和class-transformer进行了入参校验。下一章将学习如何配置全局错误过滤和成功过滤。
vue3 ts 封装axios ### Axios 简介 Axios 是一个基于 XMLHttpRequest 的轻量级 HTTP 客户端,支持浏览器端和 Node.js 端。它有一些非常实用的特点: 创建 XMLHttpRequests 和 Node.js 的 http 请求。 支持 Promise API。 支持请求和响应拦截。 支持请求数据和响应数据的转换。 支持请求取消。 自动转换 JSON 数据。 客户端防御 XSRF。 基本使用 安装:使用 npm 安装 axios,命令是 `npm install axios --save`,或者直接通过 CDN 引入。 导入:在项目中导入 axios,通常是这样写的:`import axios from 'axios'`。 发送请求:使用 axios 发送 GET 请求的示例: ```javascript axios({ url: 'xxx', method: 'GET', params: { type: 'page', page: 1 }, }).then(res => console.log(res)); ``` 并发请求:可以使用 axios.all([]) 来发送多个请求。 封装 Axios 的原因 随着项目规模的增大,重复设置超时时间、请求头、错误处理等问题会越来越多。封装 Axios 可以提高代码的质量和维护性。 如何封装 Axios 设置接口请求前缀:根据环境变量区分开发、测试、生产环境。 请求头与超时时间:设置普适性请求头和超时时间。 封装请求方法:封装 get 和 post 请求方法,简化使用。 请求拦截器:在请求中统一添加 token。 响应拦截器:根据状态码进行登录状态和授权判断。 示例 设置请求前缀: ```javascript if (process.env.NODE_ENV === 'development') { axios.defaults.baseURL = ''; } else if (process.env.NODE_ENV === 'production') { axios.defaults.baseURL = ''; } ``` 设置请求头与超时: ```javascript const service = axios.create({ timeout: 30000, headers: { get: ['Content-Type': 'application/x-; charset=utf-8'], post: ['Content-Type': 'application/json;charset=utf-8'] } }); ``` 封装请求方法: ```javascript export function httpGet(url, params = {}) { return axios.get(url, params).then(res => res.data); } export function httpPost(url, data = {}, params) { return axios.post(url, data, params).then(res => res.data); } ``` 请求拦截器: ```javascript axios.interceptors.request.use(config => { config.headers.Authorization = token; return config; }, error => Promise.reject(error)); ``` 响应拦截器: ```javascript axios.interceptors.response.use(response => { if (response.status === 200) { if (response.data.code === 511) { // 未授权调取授权接口 } else if (response.data.code === 510) { // 未登录跳转登录页 } else { return Promise.resolve(response); } } else { return Promise.reject(response); } }, error => { return Promise.reject(error); }); ``` 小结 封装 Axios 可以提高项目代码的质量和维护性,没有绝对标准,满足项目需求和使用方便即可。
世界十大恶犬
刚果首都
牲畜是什么意思
辽和金是什么关系
心无杂念的意思
杜淳妈妈
二次元黄漫画
甄姬三国杀
刚果首都
直是什么结构
yun拼音怎么读
淘怎么组词
steal过去式
厨房漏水维修
话费是怎么扣的
邢台是哪个省
西部世界豆瓣
好听粤语歌
田冈茂一
韩剧家庭剧
标声调口诀儿歌
棉花糖的量词
酒店会有摄像头吗
好看的电脑壁纸
阀门图例
曹操败走华容道
十大元帅年龄
水洗标是什么
碧蓝航线打捞表
静电作用
壬癸怎么读
觉多音字
意大利面的英语
日语入门100句
扁桃仁是杏仁吗
ggt
不检点是什么意思
长发变短发
十四薪
言字旁加渴的右边
石油化学工业
马华是什么字
栗怎么读姓氏
贝的甲骨文
少可以加什么偏旁
弯弓射大雕
法国旅游景点
不能这样活歌词
郑晓龙导演
妤怎么读
右边英语
星爵扮演者
热气球歌词
jovi怎么读
圆锥体展开图
央偏旁部首
怵惕怎么读
龙的英语怎么说
拥抱表情包图片
长安和西安
王炸是什么意思
五花八门打一生肖
赵忠祥年龄
北碚区怎么读
赵佳妮
艾薇儿专辑
洒的组词
焖鱼的家常做法
精品连环画
狮子头是什么肉
胃用英语怎么说
22年属什么生肖
一个王一个炎
琴弦断了怎么换
结对是什么意思
鳝鱼养殖
孔姓家谱辈分排列
金卡纳
电插座怎么接线
喜鹊窝
即更刮目相待
分的偏旁
翏戮怎么读
钿是什么意思
乌力吉苏木
短信可以发视频吗
低能儿是什么意思
收讫是什么意思
颀长是什么意思
国产好看的动漫
思考的近义词
假面骑士金斗
忻州在哪里
楼梯平面图怎么画
空洞是什么意思
躁郁症的五大表现
土遁
柳拼音
勤勉近义词
接洽是什么意思
女性口周皮炎图片
大米稀饭煮多久
李嘉欣微博
北京德胜门
第五人格图片壁纸
非洲虎啸后续
糖醋鲤鱼怎么做
勾联
令人动容的意思
路面标记
制片人是做什么的
什么是票房
挑山工课文
冷的英语单词
怎么拉群
注意横风
人为什么会倒霉
杜比环绕
三点水来
清明上河图多长
天狮学院官网
坚如磐石什么意思
7project
四象限法则
湖北各市人口排名
相声排辈十二字
黄鹤楼古诗翻译
孔姓家谱辈分排列
伤心酒吧街
春秋时期的成语
柞树怎么读
唐舞麟和古月
蝉蜕的意思
drunk怎么读
高粱河
浮云是什么意思
顿号怎么写
王羲之代表作
全职猎人人物
演员田雨
春江潮水连海平
官方狼人杀
北凉王徐骁
三德子扮演者
寺井大介
金字旁衣念什么字
盛情款待
姜育恒经典歌曲
永恒大陆
秘书的英语
永恒大陆
拼魔方的方法
超级省电模式
六道仙人的母亲
偏正结构
张目结舌
糁汤怎么读
神奇的艾琳
东罗马帝国灭亡
清脆的什么
ehs方针
西班牙国旗
由衷是什么意思
互逆定理
潮汕婚嫁习俗
紫药水学名叫什么
九寨沟位于哪个省
言冰云结局
不安小姐
杨玉环活了多少岁
学解剖
简单易学的小魔术
宜读音
沃尔玛营业时间
打夜针是什么意思
江南歌词林俊杰
韩信的成语
家庭科学小实验
乐部首
苗阜秀
香菇油菜的做法
囊萤夜读文言文
唱用英语怎么说
猜怎么组词
砥砺奋进的意思
可丽蓝说明书
地球五带
什么是单一结构
杨玉环活了多少岁
蚩尤和九天玄女
蓝精灵的歌词
周口有几个县
粉丝牛肉汤
造次的意思
褪的意思
为什么沉香招鬼
新鲜拼音
段落缩进
阡陌纵横的意思
aph是什么意思
最新视频列表

npm包管理工具使用介绍 西瓜视频

全网前端最详细npm常用命令,让你开发快人一步【前端分享09】哔哩哔哩bilibili

01 前端前端环境搭建17.npm命令淘宝镜像cnpm 000000000445哔哩哔哩bilibili

【Linux不常用命令合集】文本行号添加命令nl #算法 #c语言 #电脑技巧 #代码 #编程语言 抖音

07NPM常用的命令哔哩哔哩bilibili

npm create vite时发生了什么?npm create命令小小探秘哔哩哔哩bilibili

34.NPM的install命令哔哩哔哩bilibili

Vuejs学习59npm命令报错的问题哔哩哔哩bilibili

npm火速上手 表严肃讲npm哔哩哔哩bilibili
最新素材列表
相关内容推荐
专栏内容推荐
- 531 x 485 · jpeg
- npm 常用命令详解 - 奇诺分享 | ccino.org
- 素材来自:ccino.org
- 926 x 715 · png
- nodejs之npm命令_npmjs-CSDN博客
- 素材来自:blog.csdn.net
- 1412 x 520 · png
- npm命令使用技巧总结 · Shopee Supply Chain FE
- 素材来自:shopee-sc.github.io
- 505 x 480 · png
- npm和nrm常用命令_npm install -g nrm-CSDN博客
- 素材来自:blog.csdn.net
- 978 x 510 · png
- cmd命令行/npm命令行/Vue脚手架安装(含图解)_通过cmd安装vs手脚架能找到安装包吗-CSDN博客
- 素材来自:blog.csdn.net
- 1488 x 776 · png
- npm命令(node.js下载及安装)_npm命令下载-CSDN博客
- 素材来自:blog.csdn.net
- 855 x 460 · png
- nodejs之npm命令_npmjs-CSDN博客
- 素材来自:blog.csdn.net
- 766 x 606 · png
- 前端第二天___NPM是什么?怎么使用?NPM命令运行项目详解_npm命令在哪里运行-CSDN博客
- 素材来自:blog.csdn.net
- 626 x 196 · png
- node npm命令_node启动命令-CSDN博客
- 素材来自:blog.csdn.net
- 1257 x 380 · png
- vue 项目中常用的npm命令_npm运行vue项目命令-CSDN博客
- 素材来自:blog.csdn.net
- 1488 x 776 · png
- npm命令(node.js下载及安装)_npm命令下载-CSDN博客
- 素材来自:blog.csdn.net
- 1479 x 737 · png
- cmd命令/npm命令/Vue脚手架安装(含图解)_cmd命令安装npm-CSDN博客
- 素材来自:blog.csdn.net
- 1885 x 991 · png
- npm常见命令 教学_npm命令教程-CSDN博客
- 素材来自:blog.csdn.net
- 606 x 159 · jpeg
- npm命令使用_set路node options=--openssl-legacy-provider-CSDN博客
- 素材来自:blog.csdn.net
- 1388 x 1100 · png
- npm命令使用技巧总结 · Shopee Supply Chain FE
- 素材来自:shopee-sc.github.io
- 800 x 506 · png
- 【转载】整理总结:npm常用命令与操作篇_npm config set disturl-CSDN博客
- 素材来自:blog.csdn.net
- 1488 x 776 · png
- npm命令(node.js下载及安装)_npm命令下载-CSDN博客
- 素材来自:blog.csdn.net
- 1860 x 980 · png
- npm 命令并行_npm run-p-CSDN博客
- 素材来自:blog.csdn.net
- 989 x 580 ·
- npm 常用命令是如何执行的在平常开发中,我也是会经常用到,但是我从未真正去仔细了解过这些命令是怎么执行的,为什么这些命 - 掘金
- 素材来自:juejin.cn
- 1488 x 776 · png
- NPM 常用命令(一)_--package-lock-only-CSDN博客
- 素材来自:blog.csdn.net
- 1895 x 936 · png
- node.js安装、各种npm命令介绍和nvm的安装及使用_npm node -v-CSDN博客
- 素材来自:blog.csdn.net
- 951 x 695 ·
- npm 常用命令是如何执行的在平常开发中,我也是会经常用到,但是我从未真正去仔细了解过这些命令是怎么执行的,为什么这些命 - 掘金
- 素材来自:juejin.cn
- 1359 x 1155 · png
- windows安装npm, 命令简介_npm windows-CSDN博客
- 素材来自:blog.csdn.net
- 1076 x 575 · png
- NPM 常用命令(二)_npm verify-CSDN博客
- 素材来自:blog.csdn.net
- 507 x 543 · png
- NPM 常用命令(十二)_npm whoami-CSDN博客
- 素材来自:blog.csdn.net
- 800 x 535 · png
- 【转载】整理总结:npm常用命令与操作篇_npm config set disturl-CSDN博客
- 素材来自:blog.csdn.net
- 775 x 1432 · png
- Dos和npm基本指令_npm如何使用cd命令-CSDN博客
- 素材来自:blog.csdn.net
- 1182 x 512 · png
- NPM 常用命令(十二)_npm whoami-CSDN博客
- 素材来自:blog.csdn.net
- 846 x 441 · png
- NPM 常用命令(十)_npm prune-CSDN博客
- 素材来自:blog.csdn.net
- 891 x 486 · png
- NPM 常用命令(六)_npm fund-CSDN博客
- 素材来自:blog.csdn.net
- 523 x 352 · png
- npm常用命令_node怎么查看profix-CSDN博客
- 素材来自:blog.csdn.net
- 620 x 264 · png
- NPM 命令传递参数_npm run 参数-CSDN博客
- 素材来自:blog.csdn.net
- 1138 x 406 · png
- idea 如何执行npm 命令 - BBS_自律 - 博客园
- 素材来自:cnblogs.com
- 561 x 225 · png
- npm常用命令_npm启动项目-CSDN博客
- 素材来自:blog.csdn.net
- 667 x 592 · png
- npm 命令行工具 - 简书
- 素材来自:jianshu.com
随机内容推荐
英语纸
数字分析
数字人文
注册企业微信
布登勃洛克一家
公主表情包
本科学历提升
文咏珊写真
灵魂契合
自走棋
报价文件
哈利波特测试
网上立案流程
释明
闪萌表情
微信简介
国际商事仲裁
海盗帽子
华为产业链
雅思托福考试
kegg富集分析
一淘是正规的吗
星耀樟宜
增值税是多少
正式党员
病娇男主小说推荐
一袋米
克隆形成实验
穿心煞房子示意图
k线基础
抖音号怎么注销
28宿
澳大利亚建筑
乳胶床垫好
消费基金
抵押贷款怎么办理
一书三证
凭远
网红品牌
共享民宿
信用修复
哪吒照片
开贝修图
考拉新媒体
世界水资源现状
壁纸黑白
acl配置
美国贫富差距
变分自编码器
国产网红直播
波妞宗介
letv怎么投屏
美国四星上将
我日语
微博黄v怎么认证
mark点
地推平台
小米激活查询
马里奥头像
男女xo
抖音商品橱窗
fsru
复阻抗
俄罗斯传统服饰
七年级下册电子书
上海第一家肯德基
gal领域
Scraino
王者战绩怎么隐藏
舟山嵊泗岛
昆明斗南花市
索尼a7c
芯片丝印反查网
探索科学
以色列海军
u盘怎么下载音乐
pdms材料
牛杂面图片
要塞游戏
医师等级十二级
吸引眼球的图片
大疆汪滔
原神角色强度排行
ho理论
分付微信怎么开通
我的世界编程
教育教学书籍
共享民宿
高中历史电子课本
战锤aos
特性粘度
哪个保险好
符号复制
靠前指挥
kt板图片效果图
犍陀罗佛像
浙江多少个市
腿肚子
地理数据
场景法
裸体妹子
电脑软件搬家
征信去哪里打
天赋河套
超市名称
欧道明大学
菲律宾假期
收款码怎么弄
usb设置
医师电子注册
资产结构分析
桥墩图片
小鲸鱼图片
奶茶店有哪些
恋爱表情包
郑成功图片
文殊菩萨正版图片
越南港口有哪些
元小说
鲨齿龙图片
电动车充电口
股市庄家
统计热力学
文字识别扫描
网络表情包
亚马逊痰盂
填色画图片大全
股票账户怎么开户
职业发展前景
双85测试
古代剧
卫星轨道高度
山东灯塔
办理房屋抵押
导数题
电脑硬盘怎么看
暗黑系头像女
陕北美食
宝可梦壁纸
断货
dax函数
自己交医保
SPEOS
王者改战区
蒙古姓氏
黄黄的动漫
残疾人挂靠
我爱你漫画
香港天水围
国家出资企业
怎么携号转网
叉车证查询系统
困难图片
嫁动率
弥勒下生经
三方比价
养老行业
水性丙烯酸
顾准简介
互锁结构
适合领证的日子
未来网络
有关教育的书籍
一寸蓝底照片
srte
社保几号扣款
搜索引擎是什么
倒装句文言文
snailsvn
追星必备app
五角星图标
GMII
丰田中巴车
c语言结构
支付宝额度
环保税怎么申报
混合效应模型
东风51导弹
亚马逊痰盂
电脑怎么重置系统
天猫视频
方柱扣
电子运单
西施王者荣耀
韶关浈江区
新中式门楼
cad标注命令
圆排列
icmp端口
查重多少钱
960功耗
京东农场
民事案由大全
装横
分布式算法
创新作品
稻草人童话故事
念头通达
温柔的头像
近危成
今日热点推荐
27岁清华博士已任上海交大博导
李行亮只争女儿抚养权
供应链的发展如何改变我们的生活
越读越上头的小说神作
葛夕情绪爆发
医保砍价现场1分1毛都要尽力争取
安徽一副市长拒绝组织挽救被双开
傅首尔说感受不到李行亮爱麦琳
四大长红顶流
塔克拉玛干沙漠被围起来了
王浩文拐卖儿童案二审未当庭宣判
沈梦瑶 取关
种地吧
电商人揭露直播间羽绒服销售内幕
冯绍峰方回应恋情
提取已故亲人10万存款遭银行拒绝
沈阳街头悬挂3000多面五星红旗
荣梓杉 我自己洗
杨子黄圣依分房子睡
上海民警猥亵继女案开庭
校方回应职工校门口套袋打死流浪狗
种地吧直播
广州地铁
易烊千玺和云霞
拜登要求乌克兰降低征兵年龄至18岁
这就是举重冠军的实力
李梦帮工作人员追星谢娜
国家医保药品目录增加91种药品
易烊千玺回复哈琳小葱花
王境泽帮父亲承担200万生意亏损
迪丽热巴冬装路透
麦琳脚踩抱枕再见爱人民宿老板发声
2岁女童因投喂后呕吐绝食1个月
妻子坠海丈夫却急着开死亡证明
黄圣依又哭了
导师辞职原因去南极给企鹅织毛衣
李行亮 学区房
白夜破晓案件法律点上难度了
国产癫痫救命药氯巴占进医保了
英伦风秋冬穿搭
斯诺克英锦赛丁俊晖无缘8强
韩彩英发给郭晓东的邮件被程莉莎错收
我是刑警保住7个月没发的工资
芒果 搞情怀的神
吉利高管曾寄刀给博世总裁希望降价
特斯拉对供应链付款周期缩短至90天
唐三地狱路高开疯走
2架歼20为英雄护航
女子狗肉店发现拉布拉多众筹买下
国家医保药品目录新增26种肿瘤用药
最高礼遇接英雄回家沈阳准备好了
【版权声明】内容转摘请注明来源:http://maijichuang.cn/avtfm4_20241127 本文标题:《npm命令前沿信息_npm命令是干嘛的(2024年11月实时热点)》
本站禁止使用代理访问,建议使用真实IP访问当前页面。
当前用户设备IP:18.223.125.236
当前用户设备UA:Mozilla/5.0 AppleWebKit/537.36 (KHTML, like Gecko; compatible; ClaudeBot/1.0; +claudebot@anthropic.com)